Una de las características interesantes a la hora de gestionar los
contenidos basados en estructuras
y templates en liferay es la posibilidad de hacer lógica y
mini-aplicaciones basadas en velocity.
En este caso vamos a explicar como montar una agenda de eventos
sencilla basada en un contenido estructurado tipo evento.
Para ello necesitaremos varias cosas
- Definir como queremos que se comporte la agenda
- Definir una estrucutura de tipo evento.
- Definir una plantilla para listar los eventos.
- Crear un servicio que permita buscar los eventos en base a los
parámetros que hayamos decidido.
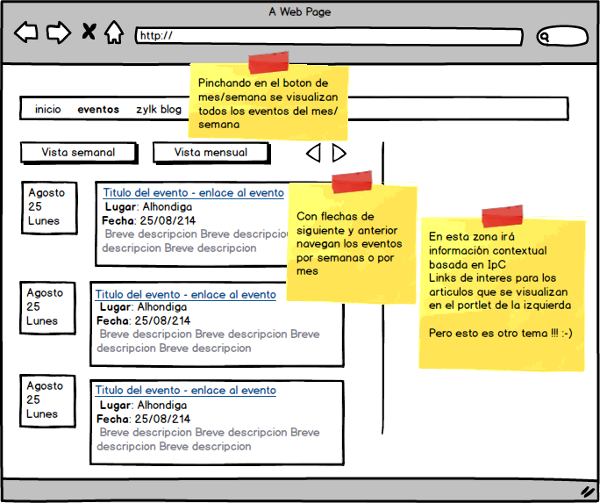
Para el primer paso haremos uso de una herramienta de modelado de
mockups de interfaz.

Del diseño del mockup vemos que necesitamos varias cosas
- Poder buscar los eventos por semans
- Poder buscar por eventos por meses
- Paginar/agrupar eventos para su navegacion por semanas y meses
- Que los eventos estén traducidos a varios idiomas, así como
las fechas de los mismo
Para hacer esto vamos hacer uso única y exclusivamente del
gestor de contenidos de liferay. Es decir un poco de velocity,
estrucutas de contenidos y templates.
Lo primero que
haremos es dar de alta un nuevo tipo de contenido estructurado que
llamaremos event y que tendrá los siguientes campos
-
Fecha, en liferay 6.2 será un tipo fecha en liferay
6.1 un tipo string (indexable) -
Titulo, un campo text para el título del evento
(indexable y traducible) -
Descripción, un campo text-area para almacenar la
descripción breve del evento (indexable y traducible) -
Enlace al evento original (en realidad estamos
haciendo un sistema que agrupa eventos de otros sitios) (no-idexable
y traducible, por si queremos que sean distintos enlaces por idioma)
Una vez creada la estructura vamos a crear una template de velocity
con las siguientes partes fundamentalmete
#set ($groupId =
$getterUtil.getLong($request.theme-display.scope-group-id))
#set ($companyId = $getterUtil.getLong($request.theme-display.company-id))
Parametros generales obtenidos del theme-display
#set ($jorunalArticleService = $serviceLocator.findService("zylk-assets-utilities-portlet","net.zylk.portlet.asset.ext.builder.service.AssetExtLocalService"))
Servicio que se va a encargar de recoger los
assets (es un servicio especial que hemos definido y
desplegado en el portal). La parte más interesante de este punto es
ver como se carga un servicio que no es del Core del producto desde el
contexto del CMS
#set ($fechaInicioParam =
$request.get(‘parameters’).get(‘fechaInicio’))
#set
($fechaFinParam = $request.get(‘parameters’).get(‘fechaFin’))
Parametros que van a interactura con la interfaz y van a
cambiar el modo de visualización
#set($classString =
$portal.getClass().forName("java.lang.String"))
#set($classLocale =
$portal.getClass().forName("java.util.Locale"))
#set($yyyyMMdd =
$portal.getClass().forName("java.text.SimpleDateFormat").getConstructor($classString,$classLocale).newInstance("yyyyMMdd",
$locale))
#set($diaNombre =
$portal.getClass().forName("java.text.SimpleDateFormat").getConstructor($classString,$classLocale).newInstance("EEEEE",
$locale))
#set($mesNombre =
$portal.getClass().forName("java.text.SimpleDateFormat").getConstructor($classString,$classLocale).newInstance("MMMMM",
$locale))
#set($diaNumero =
$portal.getClass().forName("java.text.SimpleDateFormat").getConstructor($classString,$classLocale).newInstance("dd",
$locale))
#set($mesNombreDiaNumero =
$portal.getClass().forName("java.text.SimpleDateFormat").getConstructor($classString,$classLocale).newInstance("MMMMM
dd", $locale))
Un montón de operaciones relacionadas con las fechas…. o
como usar código java desde velocity – si has programado usando
reflection te sonará.
#set ($articles
=$jorunalArticleService.searchByStructureByFieldBetweenGTLT($companyId, $groupId,$structureId,"fecha",$fechaInicio,$fechaFin))
Llamada al servicio que busca los eventos a mostrar
<script language="javascript">
function renderURL(node, fechaInicio, fechaFin, gap)
{
var renderURL =
Liferay.PortletURL.createRenderURL();
renderURL.setPortletId("$request.get(‘theme-display’).get(‘portlet-display’).get(‘id’)");
renderURL.setPlid($request.get(‘theme-display’).get(‘plid’));
if(fechaInicio != null &&
fechaInicio != "" )
{
renderURL.setParameter("fechaInicio", fechaInicio);
}
if(fechaFin != null && fechaFin !=
"")
{
renderURL.setParameter("fechaFin", fechaFin);
}
renderURL.setParameter("gap",
gap);
document.getElementById(node).href= render;
}
</script>
Funcion de javascript que permite crear las urls de
interacción (mes, semana, siguiente y previo)
Todo lo anterior lo integramos en el contenido propiamente
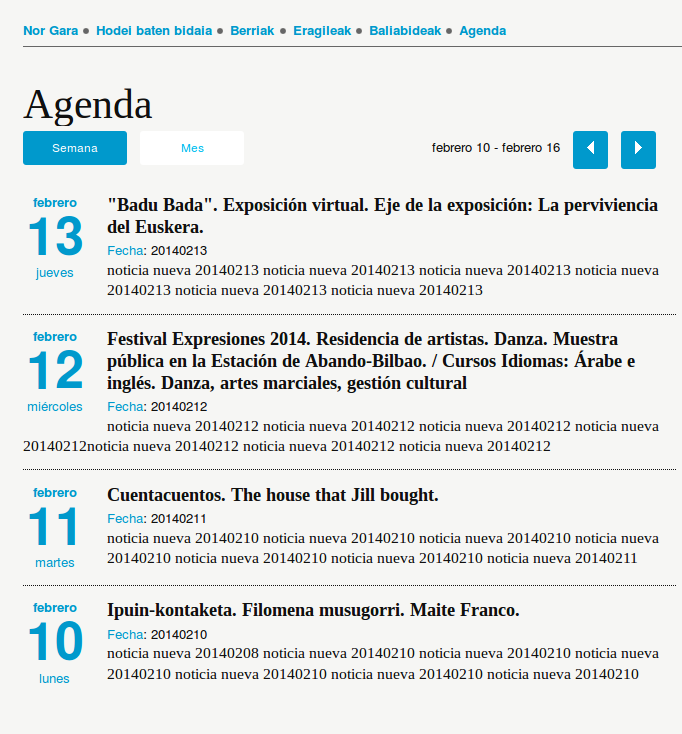
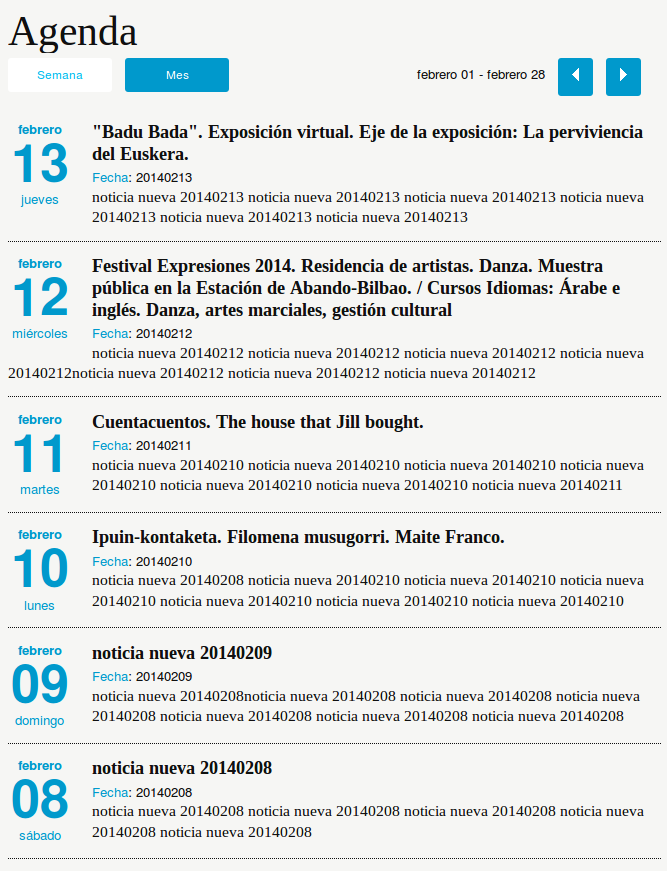
dicho y conseguimos lo deseado. A contunación se muestran un conjunto
de capturas de como quedan este planteamiento en un caso real de un
cliente de zylk.net


Vista semanal de eventos y vista mensual
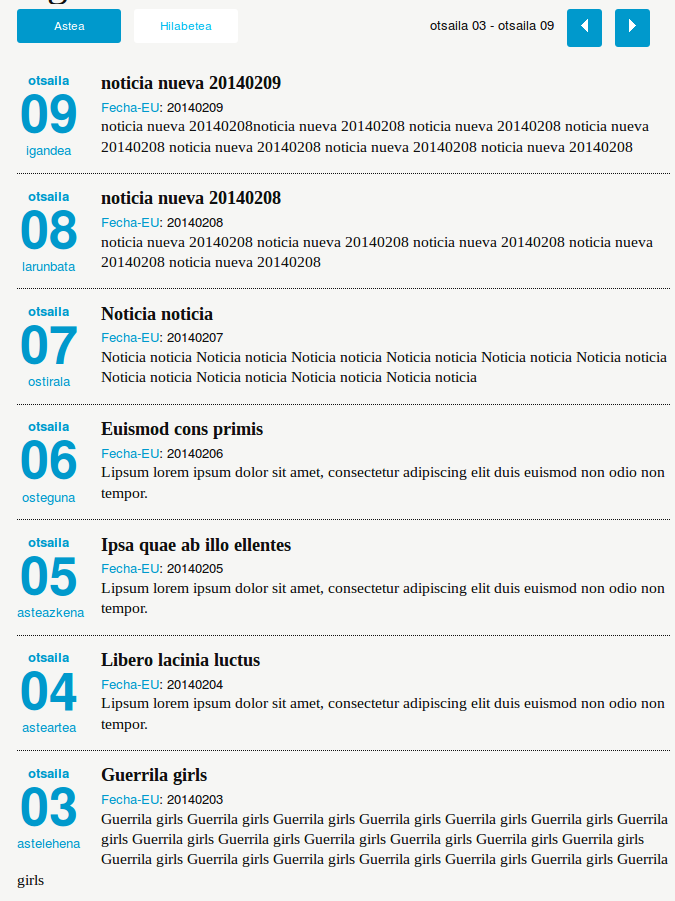
Y por último la vista mensual pero en euskera

Como conclusiones decir que
- Usando un poco de programación desde velocity se puede hacer
aplicaciones basadas en contenidos bastante interesante y con un
coste de desarrollo e implantación bajo - Además haciendo uso del desarrollo
zylk-assets-utilities-portlet que expone los
métodos para filtrar los distintos tipos de assets por criterios más
complejos usando queries de lucene, separamos la lógica de
presentación de la lógica de obtención del dato - Es mas o menos sencillo hacer uso de los parametros públicos de
renderizado para ampliar el ejemplo e intercambiar información
contextual con el resto de elementos de la página - Es también interesante ver como se crean las urls de manera
dinámica en el propio contenido.






