Durante el desarrollo de un proyecto de BI con pentaho, similar al
proyecto que describimos el año pasado que hicimos con las empresa cianoplan,
nos ha surgido la necesidad de ampliar la funcionalidad del componente
tabla del CDF.
La idea es que queríamos calcular algunos totales en la tabla.
Buscando por internet en los foros he llegado al siguiente
post en el que se explica como ampliar el componente
para hacer, precisamente esto. Así que lo he puesto en el CDE y ha funcionando
correctamente pero con un pequeño problema, el código
del foro sirve para calcular los totales de todos los elementos y
resulta que la tabla realiza, o puede realizar, algunos filtros en
cliente que son de utilidad (ordenaciones, paginado y filtrado).
Llegados a este punto he modificado el código del ejemplo para que
interactue con estas acciones de la tabla y así nos
permite calcular los totale correctos cuando se aplican los filtros y
la paginación.
El código fuente de las funciones javascritp es el siguiente
function TableTotal(tblObj,totalStr,calcSumFlags, rows) {
//si existe lo elimino
if($(‘#’+tblObj.htmlObject+’
tfoot’).length > 0){
$(‘#’+tblObj.htmlObject+’
tfoot’).remove();
}
if($(‘#’+tblObj.htmlObject+’ tfoot’).length===0){
var
grandTotalRow = "<tfoot><tr><td
class="column0 string">" + totalStr + "</td>";
for ( var c=1; c <= calcSumFlags.length; c++
){
grandTotalRow += "<td
class="column" + c + " numeric">";
sumVal = 0;
if(calcSumFlags[c-1] ==
1)
{
for(var i = 0; i <
rows.nTBody.children.length; i++){
//var
value = tblObj.rawData.resultset[i][c];
var
value = rows.nTBody.children[i].childNodes[c].innerText;
value = parsetofloat(value);
if
(isNumber(value)){
sumVal +=
parseFloat(value);
}
}
grandTotalRow +=
addCommas(sumVal.toFixed(2));
}
grandTotalRow += "</td>";
}
grandTotalRow +=
"</tr></tfoot>";
$(‘#’+tblObj.htmlObject).find(‘table’).append(grandTotalRow);
}
}
function parsetofloat(aaa)
{
return
aaa.replace(/,/,"");
}
function isNumber(n) {
return !isNaN(parseFloat(n))
&& isFinite(n);
}
function addCommas(nStr)
{
nStr += »;
x = nStr.split(‘.’);
x1 = x[0];
x2 = x.length > 1
? ‘.’ + x[1] : »;
var rgx = /(d+)(d{3})/;
while
(rgx.test(x1)) {
x1 = x1.replace(rgx, ‘$1’ + ‘,’ +
‘$2’);
}
return x1 + x2;
}
Y la función que va en el evento draw del componente en el CDF
function redraw(aaa) {
// 1 – calculate sum, 0 – empty
footer
var calcSumFlag=[0,1];
// Write footer, first
column value will be "Total"
TableTotal(this,"Total",calcSumFlag,aaa);
}
En esencia solo se ha cambiado un poco lo explicado en
el foro pero creo que puede resultar de interés ya que me
imagino que más gente tendrá esta necesidad.
Por otro lado comentar también que no se si esta es la mejor
forma de hacer esto…ya que creo que igual sería más
interesante ampliar el componente para que disponga de esta
funcionalidad, pero eso requiere algo más de conocimiento de los
componentes y del CDF
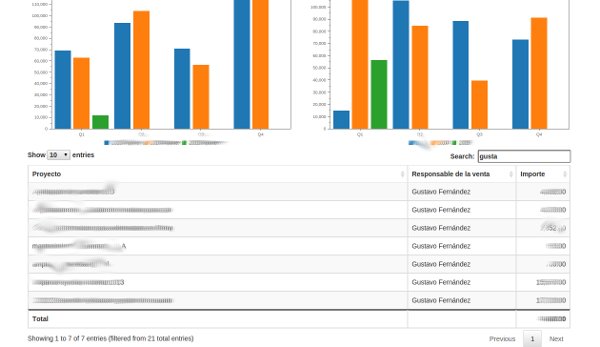
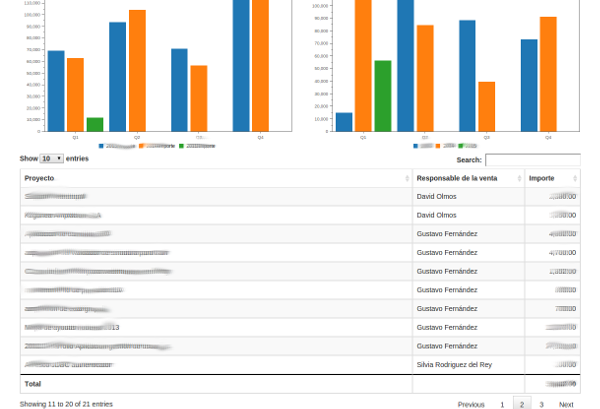
Unas caputras del componente para ilustrar su funcionamiento
En la primera vemos que el total es de los motrados en la
primera página

Y en este caso vemos que el total se calcula a partir de los
que cumplen el criterio de filtro indicado en el buscador