Como crear mapas personalizados usando zeppelin/spark y plotly
Una de las cosas que se suelen hacer cuando se está haciendo un análisis avanzado de datos es representar los mismos, tanto desde el punto de vista de la fase exploratoria como desde el punto de vista del uso de los resultados de los modelos aplicados. Dentro de este contexto hay una librería/proyteco que es muy interesante y se se está usando bastante. Este proyecto es plotly, es un proyecto bastante más interesante que una mera librería gráfica, aunque en este caso lo vamos usar solo como una librería desde python.
Supongamos que tenemos desarrollado un modelo de forecast de venta de un producto por municipio de euskadi y que queremos ver en un mapa las ventas predichas por el modelo con un código de color (gradientes de rojos por ejemplo). Esto se puede hacer usando, spark, zeppelin y plotly. Para ello necesitaremos tres cosas
- Modelo del forecast que genere un dataset resultado con una columna que contenga el código postal del municipio asociado a su predicción
- Un geojson con los municipios de euskadi una propiedad que tenga el código postal, para poder juntarlo con el dataset del forecast
- Unas cuantas lineas de python, integradas en el notebook zeppelin
En el caso que no ocupa el dataset resultado será algo similar a lo siguiente
«FORUA»,»48906″,»116″
«EZKIO-ITSASO»,»20035″,»125″
«LAPUEBLA DE LABARCA»,»01033″,»119″
«LIZARTZA»,»20054″,»653″
«GAZTELU»,»20907″,»771″
«ERRIGOITI»,»48079″,»696″
«SAN MILLN/DONEMILIAGA»,»01053″,»263″
«GEES»,»48045″,»561″
«ERREZIL»,»20066″,»476″
donde podemos ver una linea por cada municipio, con su código postal y su predicción de ventas
Luego necesitamos el geojson con los municipios de euskadi, yo he usado el siguiente el resumen de cómo es cada una de sus features es el siguiente
Donde podemos ver la propiedad ud_kode que contiene el valor del código postal del municipio.
Por último usaremos el siguiente código python dentro del párrafo de zepplin para poder visualizar el mapa en el mismo
import pandas as pd
df = SPARK_DATA_FRAME.toPandas()
fig = go.Figure(data=go.Choropleth(
geojson = ‘https://raw.githubusercontent.com/montera34/airbnbeuskadi/master/data/municipios-euskadi.geojson’,
featureidkey=’properties.ud_kodea’,
locations=df[‘zip’],
z = df[‘total’].astype(float),
locationmode = ‘geojson-id’,
colorscale = ‘Reds’,
colorbar_title = «Total»,
))
fig.update_layout(
title_text = ‘Numero de datos’,
geo_scope=’europe’,
geo = dict(
scope = ‘europe’,
lonaxis = dict(
range= [-3.2340083, -1.6675741]
),
lataxis = dict (
range= [42.8157961, 43.3767174]
)
)
)
Una vez construido el mapa podemos incrustarlo en el párrafo usando el siguiente código
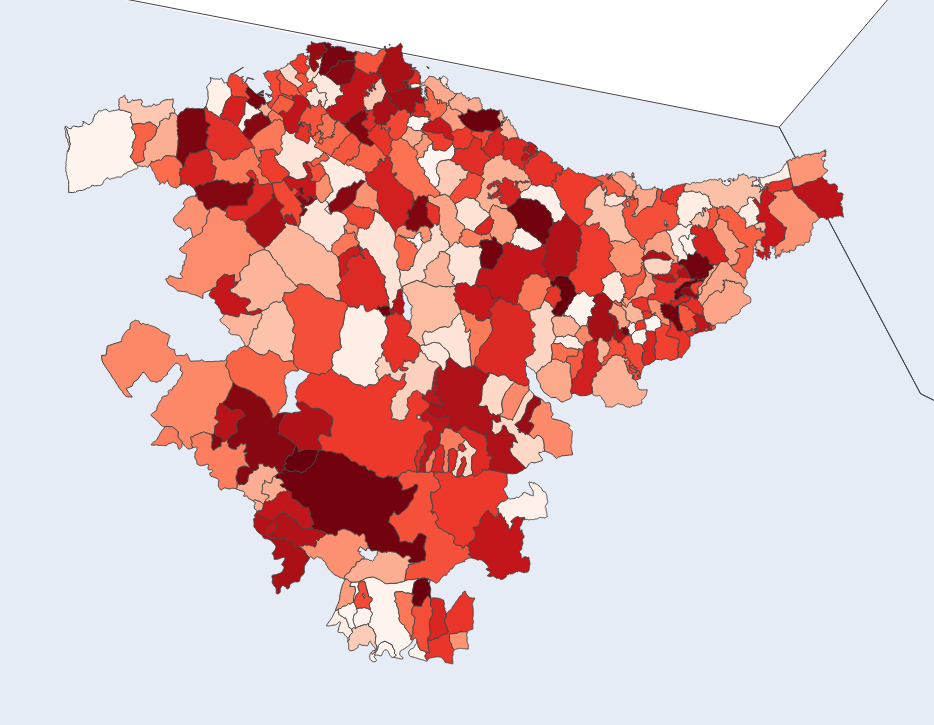
Al hacerlo u ejecutar el párrafo podremos ver el siguiente mapa en zeppelin

O podríamos guardar el html en un fichero usando el siguiente código
text_file.write(fig.to_html(full_html=True))
text_file.close()







