En Alfresco es posible implementar Dashlets a medida, o componentes
que se integran en el cuadro de mandos de Mi Alfresco (pantalla
principal) de Alfresco Explorer, a través del API Javascript
Freemaker. Conocimos algo del API de Freemaker en
el post sobre webscripts del otro día.
Para ello son necesarios tres simples pasos:
1. Crear el webscript y alojarlo en directorio templates:
/opt/alfresco/tomcat/shared/classes/alfresco/templates/hello.html.ftl
<#assign name = person.properties.userName>
Hello ${name}
2. Crear el jsp del dashlet:
/opt/alfresco/tomcat/webapps/alfresco/jsp/dashboards/dashlets/hello.jsp
<%@ taglib uri="/WEB-INF/repo.tld" prefix="r" %> <%-- Note that this template is loaded from the classpath --%> <r:template template="/alfresco/templates/hello.html.ftl"> </r:template>
3. Configurar el archivo de configuración del cliente web en web-client-config-custom.xml
<config evaluator="string-compare" condition="Dashboards">
<dashboards>
<dashlets>
<dashlet id="hello" label="Hello Dashlet"
description="My Hello Dashlet"
jsp="/jsp/dashboards/dashlets/hello.jsp">
</dashlet>
</dashlets>
</dashboards>
</config>
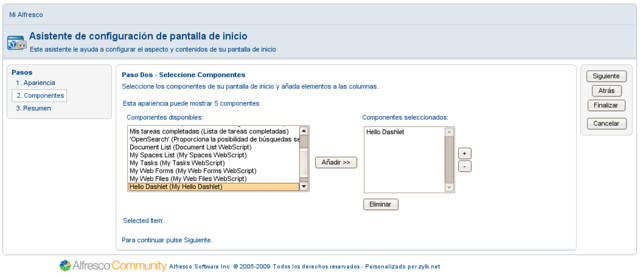
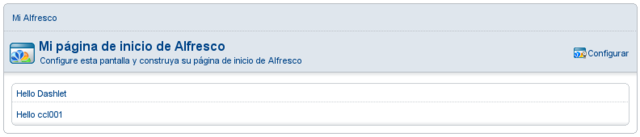
Y por último reiniciar Alfresco, configurar el panel de Mi
Alfresco y añadir el dashlet.


Artículo original:
http://livinginjava.blogspot.com/2008/11/how-to-create-custom-dashlet-in.html






