Siguiendo con el artíclo que escribió
cesar sobre el visualizador de contenidos CMIS usando groovy vamos
a exponer dos ejemplos de uso que nos han parecido interesantes.
El primero consiste en mostrar un listado de todos los pdfs de
una carpeta del gestor documental. Una lista con su nombre descripción
y un enlace para la descarga.
Lo primero que habría que definir es la query CMIS que se va a utlizar
SELECT * FROM cmis:document WHERE cmis:contentStreamMimeType
LIKE ‘application/pdf’
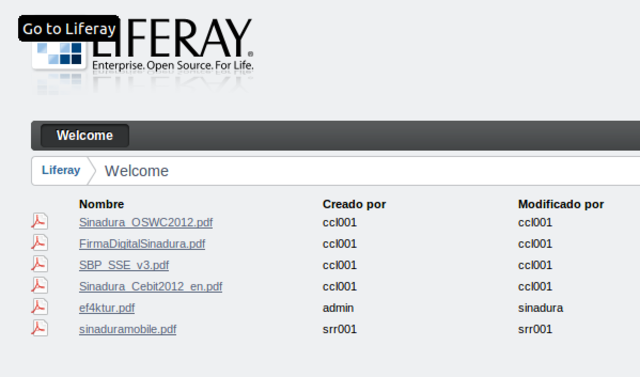
y lo segundo el script de groovy que se va a encargar de la
presentación de los objetos devueltos por la query CMIS
html.append(«<table style=»width:
640px;»>»);
html.append(«<tr>»);
html.append(«<th
style=»width:5%;»></th>»);
html.append(«<th
style=»width:25%;»>Nombre</th>»);
html.append(«<th
style=»width:20%;»>Creado
por</th>»);
html.append(«<th
style=»width:20%;»>Modificado
por</th>»);
html.append(«</tr>»);
for (CMISObject doc : listaObjetos) {
html.append(«<tr>»);
html.append(«<td><img alt=»PDF»
src=»/html/themes/_unstyled/images/file_system/small/pdf.png»
></td>»);
html.append(«<td><a
href=»#»>» + doc.getName() +
«</a></td>»);
html.append(«<td>» + doc.getCreatedBy() +
«</td>»);
html.append(«<td>» + doc.getLastModifiedBy() +
«</td>»);
//html.append(«<td>» +
doc.getType().getDescription() + «</td>»);
html.append(«</tr>»);
};
html.append(«</table>»);


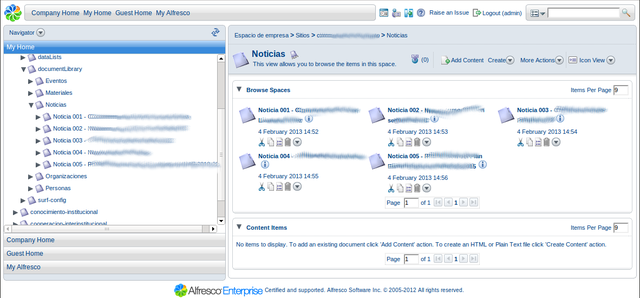
El segundo ejemplo consiste en lista un conjunto de contenidos
custom, es decir en el gestor de contenidos se define un modelo
documental por ejemplo una noticia, que tiene una serie de propiedades
personalizadas. La idea es presentar una lista de esas noticias
mostrando los datos personalizados. Además en se va a usar el sistema
variables para las querys de CMIS para ver como un dato de la sesión
de liferay se puede usar para filtrar (en tiempo de ejecución) los
datos que visualiza el usuario en el portal. En este caso solo se van
a mostrar las noticias que el mismo ha creado.
Lo primero que habría que definir es la query CMIS que se va a utlizar
SELECT * FROM zylk-new:noticia WHERE zylk-new:status LIKE
‘Published’ AND cmis:createdBy LIKE ‘[$SCREENNAME$]’
y lo segundo el script de groovy que se va a encargar de la
presentación de los objetos devueltos por la query CMIS
for (CMISObject obj : listaObjetos) {
html.append(«<h2>» +
obj.getProperty(«zylk-new:title»).getValueAsString() +
«</h2>»);
html.append(«<br
/>»);
html.append(obj.getProperty(«zylk-new:description»).getValueAsString());
html.append(«<br />»);
html.append(«<hr />»);
};


para más información sobre el portlet contacta
con nosotros






