Alfresco dispone de diferentes API’s
para el desarrollo de extensiones y componentes como Alfresco
Foundation API, los Servicios Web, los Web Scripts, o la interfaz JCR
de Alfresco. Los Web Scripts proporcionan una API de servicios de
contenido accesibles via REST (url) en Alfresco, exponiendo el
repositorio para la gestión de documentos y contenidos web, y
proporcionando medios de búsqueda personalizados, favoreciendo la
interoperabilidad de clientes externos con el gestor documental. Un
ejemplo de esto son los conectores de Open Office o MS-Office para
Alfresco, que en su parte de servidor utilizan Web Scripts.
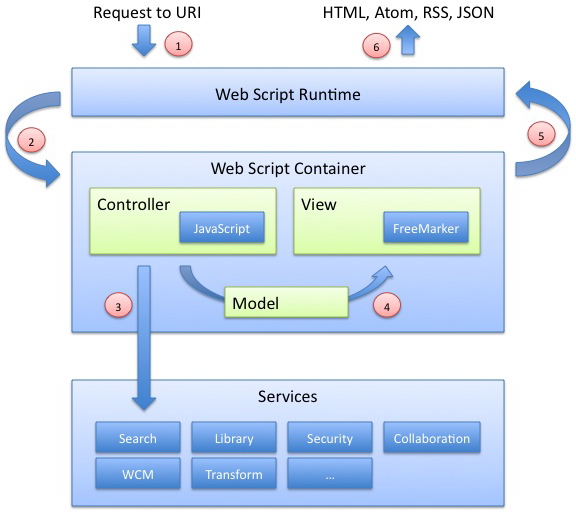
Un Web Script esta ligado a un método HTTP y a una URL
personalizada con referencias a plantillas Freemaker en el servidor,
que nos van a permitir consumir la información en diferentes formatos
como HTML, XML, JSON o RSS. En realidad, es más un framework que un
API, ya que implementa el patrón MVC (Modelo-Vista-Controlador) basado
en Javascript Freemaker y API Foundation. Es decir, vamos a poder
consumir recursos documentales desde clientes externos mediante
invocaciones via URL a webscripts, que efectuan acciones sobre el
repositorio a través de dos APIs, una javascript de servidor que
implementa las clases java de Alfresco, o bien a través del API nativo
java de Alfresco.

El caso más sencillo es un Web Script que utiliza Javascript
Freemaker, entre otras razones porque no se necesitan conocimientos de
java, no es necesario compilar ninguna clase ni declarar nada en
ningún archivo de contexto, y pueden instalarse de manera dinámica sin
reiniciar el servidor ubicando los archivos necesarios en el mismo.
Para crear un Web Script necesitamos:
- Un archivo de descripción de webscript (blogsearch.get.desc.xml)
- Un template de freemaker (blogsearch.get.html.flt)
- Un archivo javascript (blogsearch.get.js)
El siguiente script implementa una
búsqueda simple via lucene a partir de un término especificado en la url.
El descriptor establece la URL, el formato por defecto de
salida (en este ejemplo, es html, pero en general será xml para el
consumo externo de recursos documentales), la autenticación requerida
(en este caso, de usuario):
blogsearch.get.desc.xml
<webscript>
<shortname>Search Sample</shortname>
<description>
Lucene search sample in Alfresco
</description>
<url>/sample/blog/search?q={searchTerm}</url>
<url>/sample/blog/search.html?q={searchTerm}</url>
<format default="html">extension</format>
<authentication>user</authentication>
<transaction>required</transaction>
</webscript>
Notas:
- El elemento format especifica como es declarado el tipo de la
respuesta en la url. Los valores validos argument
(/search?q=tutorial&format=atom), extension:
(/search.atom?q=tutorial) o any (cualquiera de las dos formas
anteriores). Este será el valor por defecto si el elemento no es especificado. - Si no se especifica ningún valor de formato en la URL el valor por
defecto es tomado del atributo opcional default. Si este valor no ha
sido declarado se asumirá por defecto el formato html. - El elemento opcional authentication indica los requerimientos a
nivel de autenticación. Los valores validos son none (no se requiere
autenticación – por defecto si el elemento no es especificado),
guest, user y admin. - Los formatos posibles son html, text, xml, atom, rss, json,
opensearchdescription, mediawiki y portlet.
El API Javascript implementa la búsqueda via lucene:
blogsearch.get.js
// perform search
var nodes =
search.luceneSearch("TEXT:" + args.q);
model.resultset = nodes;
La plantilla de freemaker recoge el resultset y los muestra en
html utilizando las variables javascript correspondientes. Para esto
es necesario conocer un poquito la sintaxis del lenguaje de plantillas
freemaker y las varibles del API de Javascript de Alfresco.
blogsearch.get.html.flt
<html>
<body>
<table>
<#list resultset as node>
<tr>
<td><img src="${url.context}${node.icon16}"/>
<td><a href="${url.serviceContext}/api/node/content/${node.nodeRef.storeRef.protocol}/${node.nodeRef.storeRef.identifier}/${node.nodeRef.id}/${node.name?url}">${node.name}</a>
</tr>
</#list>
</table>
</body>
</html>
Estos archivos se disponen en Data Dictionary > Web Scripts,
por ejemplo, por debajo de org > alfresco > sample y se instalan
a través de la consola de Web Scripts.
http://localhost:8080/alfresco/service/
Refrescamos y voilà, ya hemos creado nuestro primer webscript.
http://localhost:8080/alfresco/service/sample/blog/search?q=alfresco

Si en vez de en formato html, lo escribimos en xml en
blogsearch.get.xml.ftl (ojo con los convenios), desde un cliente
externo podemos parsearlo y mostrarlo convenientemente.
Enlaces:






