Como ya comentamos el otro día, en los posts sobre Web
Scripts y Dashlets,
la capa de vista del framework se gestionaba mediante el API
Javascript de Freemaker. Estas plantillas pueden ser utilizadas para
realizar ciertas acciones de los documentos, como previsualizaciones o
vistas personalizadas, obtener listados de auditado de documentos….
Un ejemplo típico de estas plantillas de Fremmaker es el
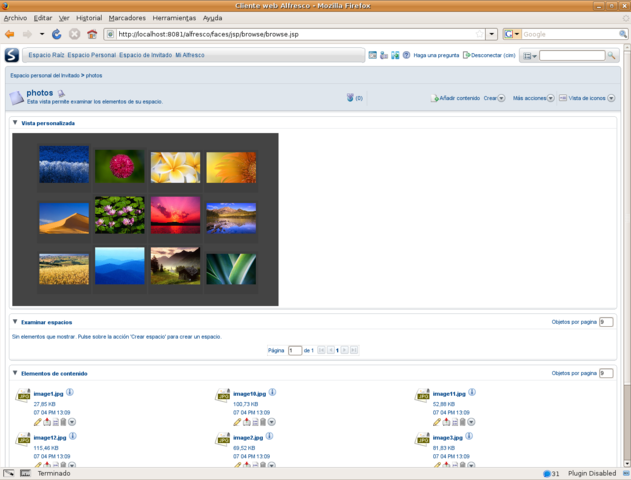
visualizado de thumbnails en un espacio de Alfresco. Os dejo una
captura y el código de la plantilla:
thumbnails.ftl
<#-- 3 column list of small thumbnails for images in the current folder -->
<#assign colcount=0>
<table width=100%>
<#list space.children as child>
<#if child.isDocument && (child.mimetype = "image/gif" || child.mimetype = "image/jpeg" || child.mimetype = "image/png")>
<#if colcount % 3 = 0><tr></#if>
<td align=center>
<div style='padding:8px'><a href="/alfresco${child.url}" target="new"><img src="/alfresco${child.url}" width=120 border=0></a></div>
<div><a href="/alfresco${child.url}" target="new">${child.properties.name}</a></div>
</td>
<#if colcount % 3 = 2></tr></#if>
<#assign colcount=colcount+1>
</#if>
</#list>
</table>
Otro ejemplo posible es la integración de un visor de flash
para la visualización de archivos freemind. Este ejemplo puede
consultarse en la wiki de zylk.
https://www.zylk.net/wiki/Main/AlfrescoFreemind
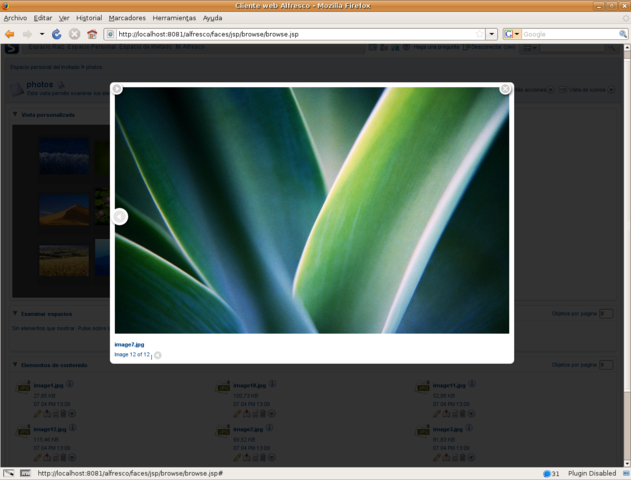
Por otro lado, podemos darle la vuelta al visualizador de
thumbnails y programar una plantilla que permita utilizar un
componente de jquery como NFLightBox.
El resultado es el siguiente: